This tutorial was written using PSPX but will work in earlier versions, some tools may be different in your version.
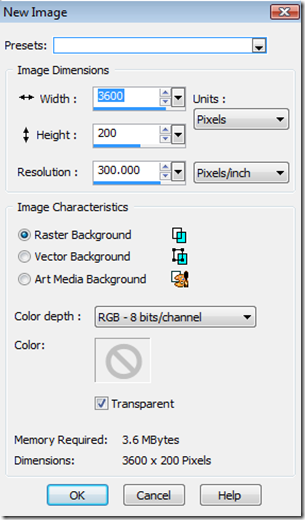
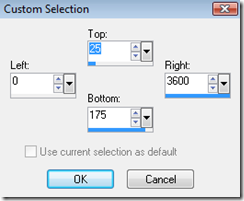
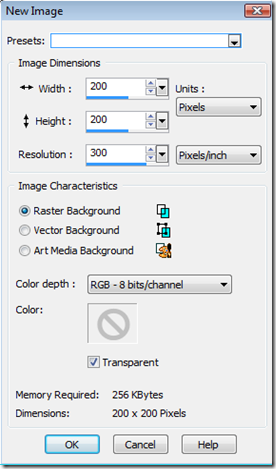
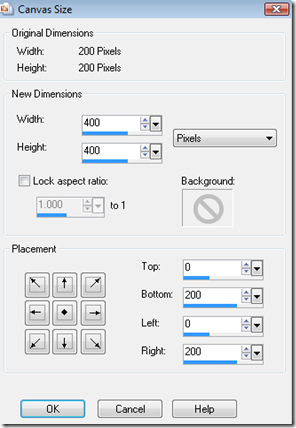
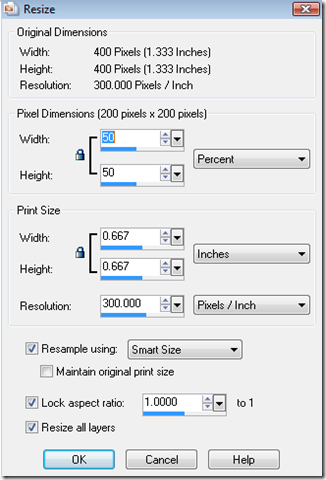
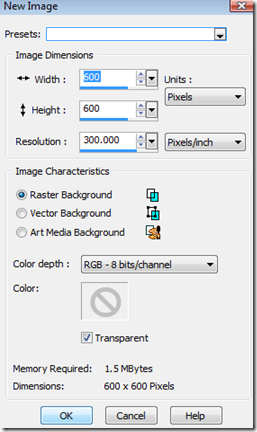
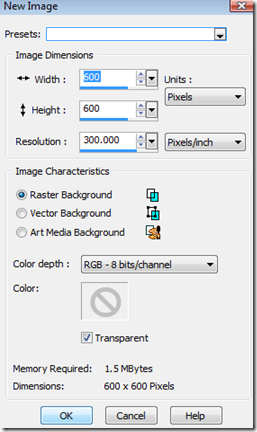
Step 1 – Open a new image using the settings below.

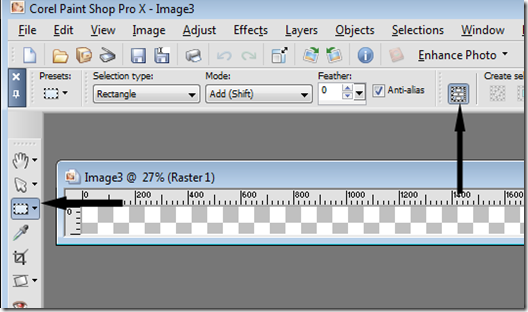
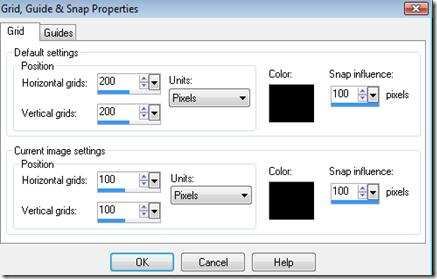
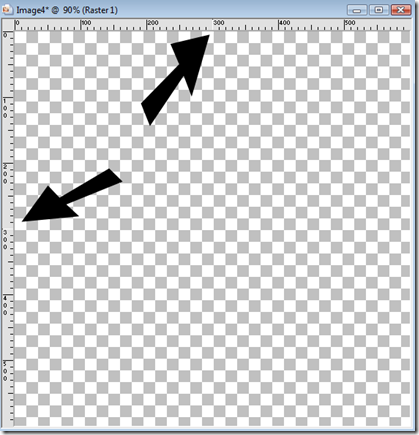
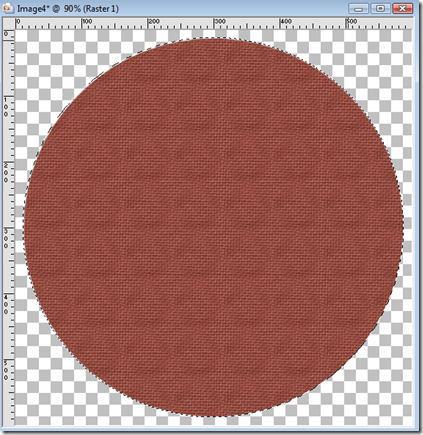
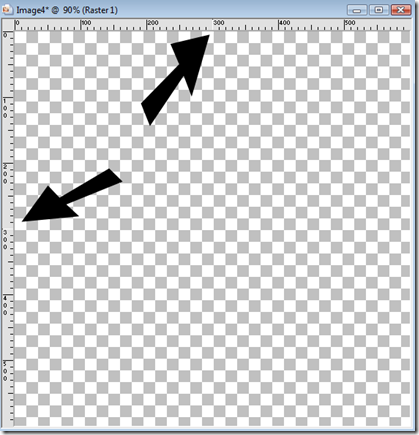
Step 2 – Using your selection tool create a circle making sure your starting points are at 300 and 300 then pull outward until you reach just before the edge of your workspace.
When you position your cursor your 300 vertical and 300 horizontal marks will appear as white. That is the absolute center of your canvas. Then you click with your mouse and pull outward.

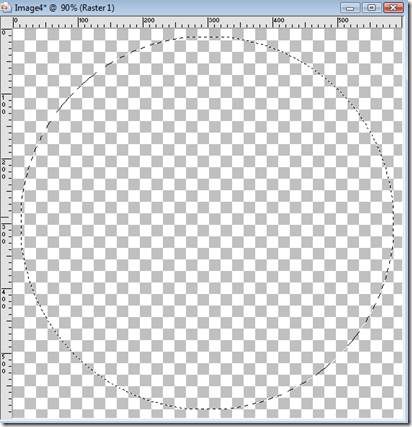
After you pull outward your “marching ants” will appear as below.

Step 3 – Go to Selections/Modify/Shape Based Anti-alias and check Outside. Press OK. This will removed jagged edges along our selection area. Then Flood Fill with the color or pattern of your choice.

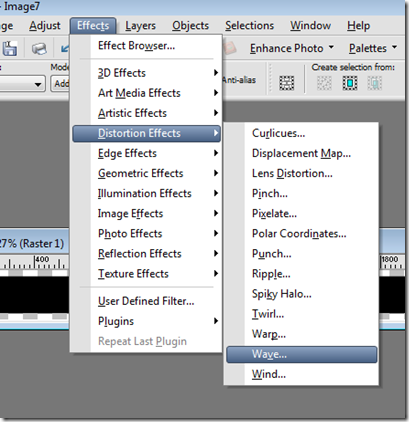
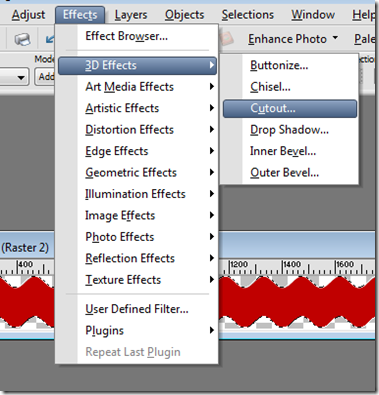
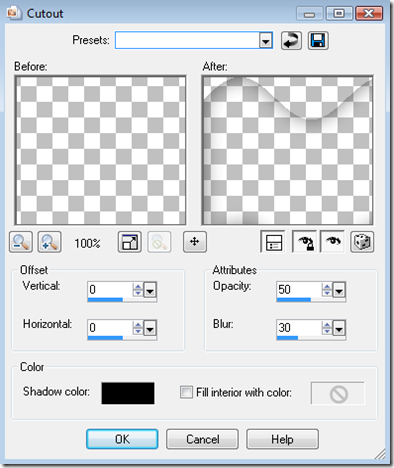
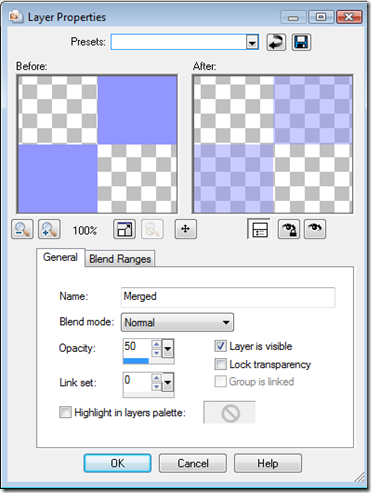
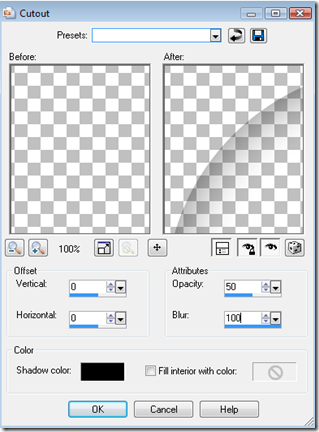
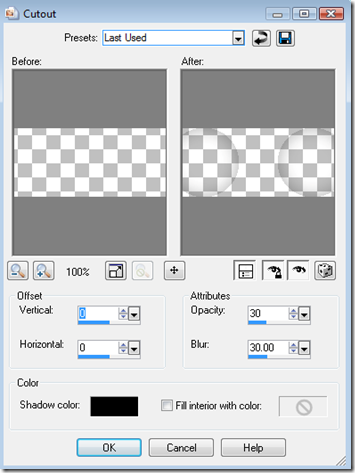
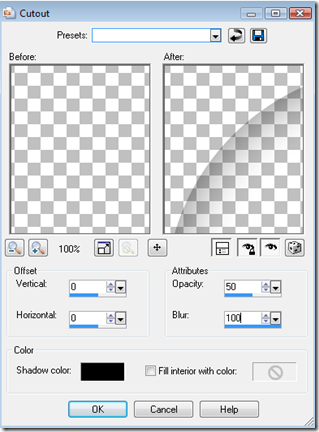
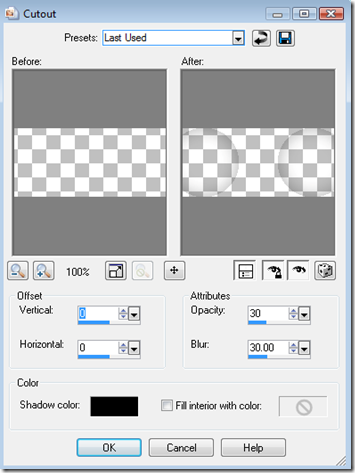
Step 4 – Keeping your selection add a new raster layer. Then select Effects/3D Effects/ Cut Out. Use the following settings:

Press OK. Then Select None and then select Layers/Merge/Merge Down.
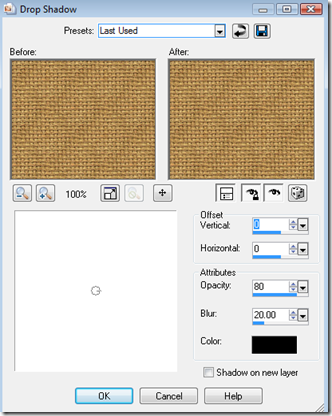
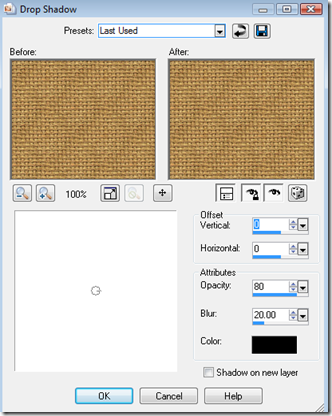
Step 5 – Repeat the above creating a smaller circle, flood fill, new raster layer, effects, 3D effects, Cutout. BEFORE YOU MERGE: Select the layer you just flood filled and then select Effect/3D Effects/Drop Shadow and use the following settings:

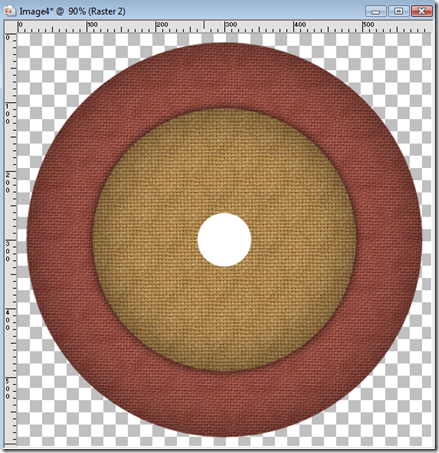
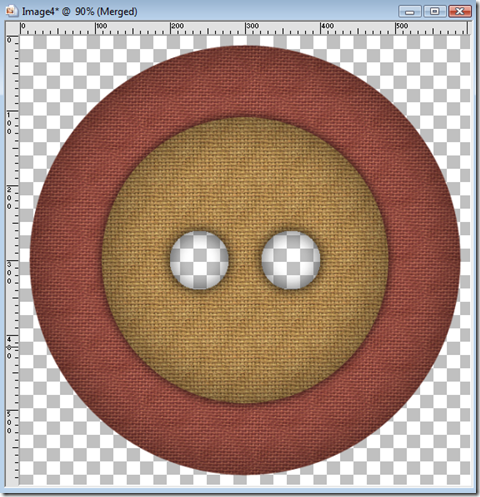
Then select the layer with the Cut Out and select Layers/Merge/Merge Down. Then use Layers/Merge/Merge Down again so that all layers are now one layer and your bottom and top buttons are mounted on top of each other.
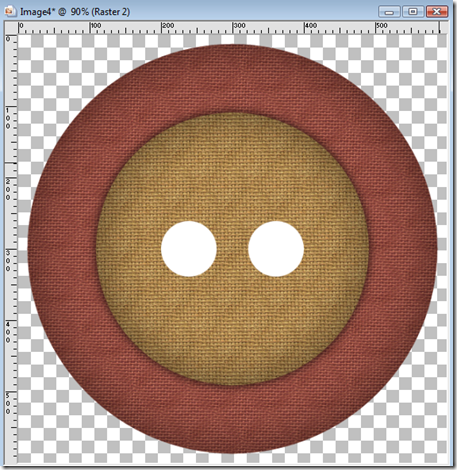
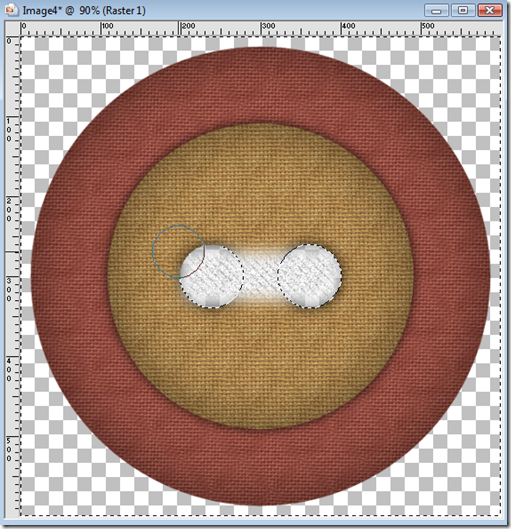
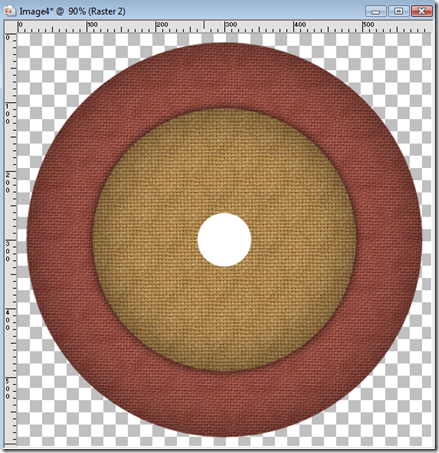
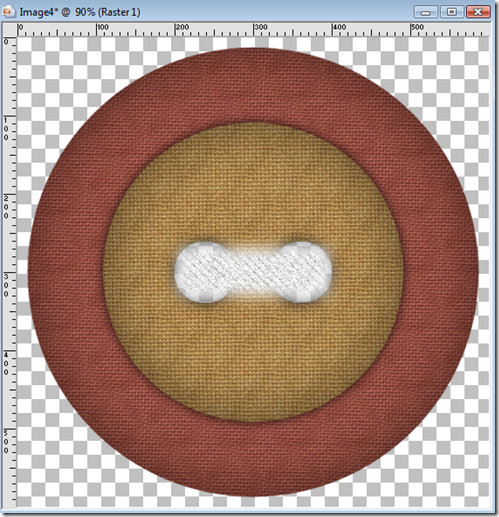
Step 6 – Create a New Raster Layer. Using your selection tool, starting at your midpoint of 300 horizontal and 300 vertical create a small circle. (This is the start of your button holes). Then Selections/Modify/Shape Based Anti-alias/Outside.Flood Fill with WHITE. Then Select None. Your image should appear as below,

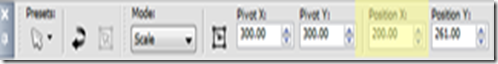
Using your Pick Tool (Mover if using versions below X), change your position x to 200.

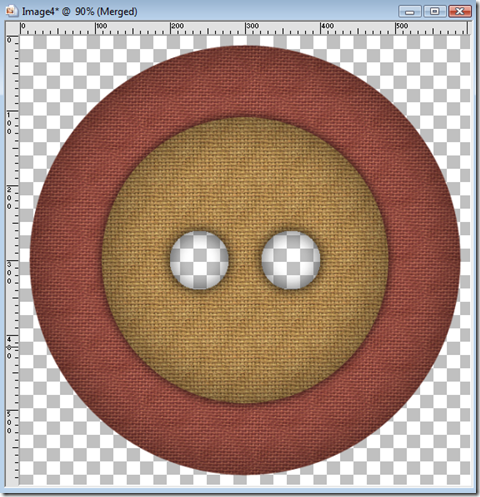
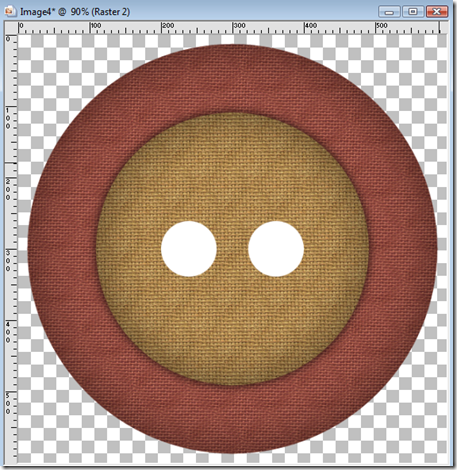
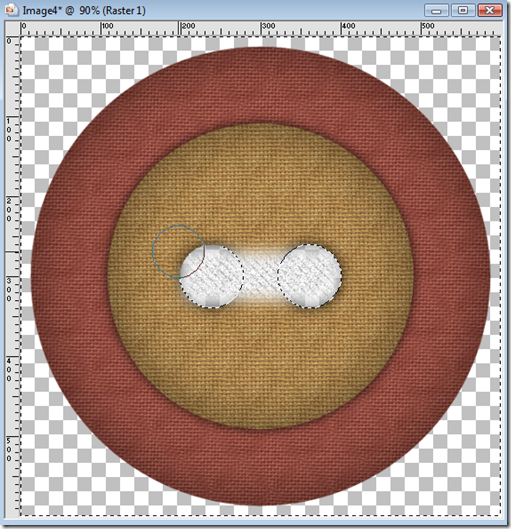
Step 7 – Duplicate your small circle layer and then select Image/Mirror then Layers/Merge/Merge Down. You should now have an image that looks like the one below.

Step 8 – Using your magic wand, select the two white circles and then select the layer that has your button on it and press DELETE. Keeping your selection add a New Raster Layer and select Effect/3D Effects/Cutout and use the following settings:

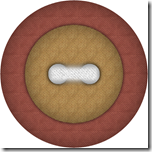
Make sure the layer with your two small circles is invisible. Select the layer with your new small cut outs and select Effect/3D Effects/Drop Shadow and use the same settings for your previous drop shadow. Then Layers/Merge/Merge Visible. Your button is now complete.

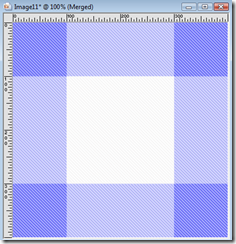
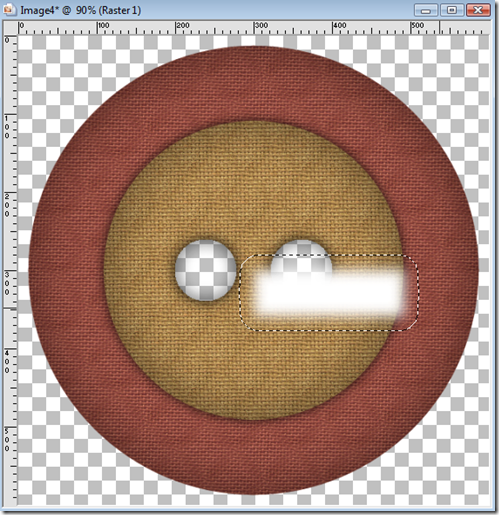
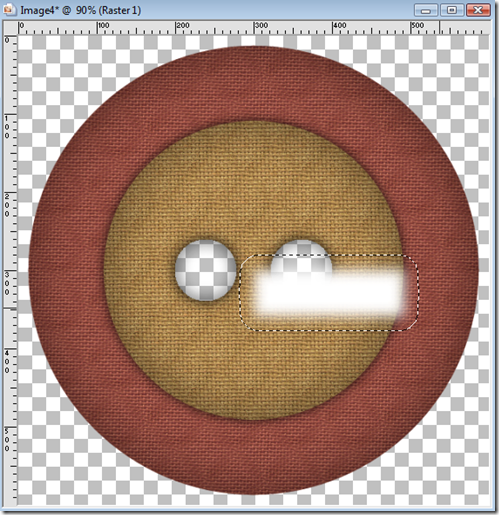
If you want to add thread to your button, add a new raster layer and using your center markers (300 x 300) create a rectangle and then use Selections/Modify/Feather/20 and flood fill with the color of your choice. Your image should appear as below.

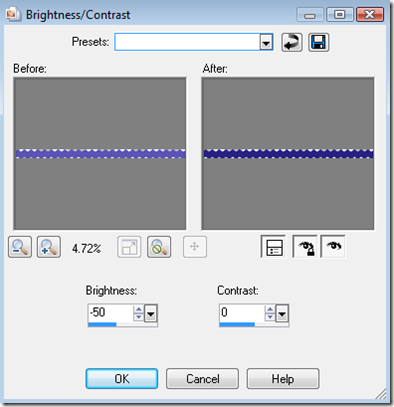
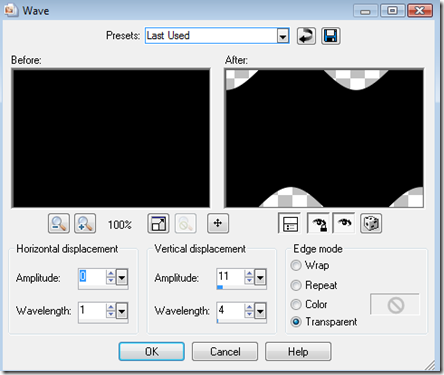
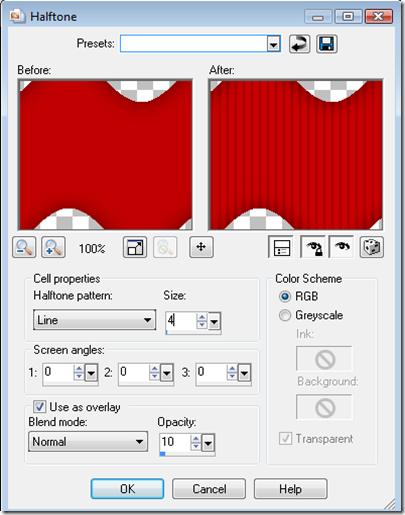
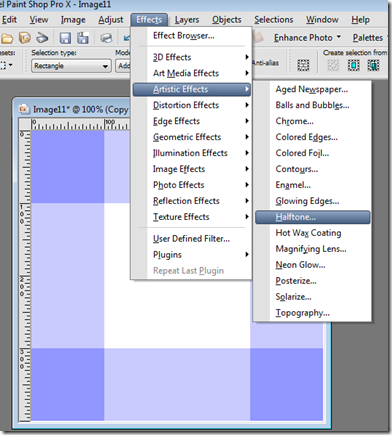
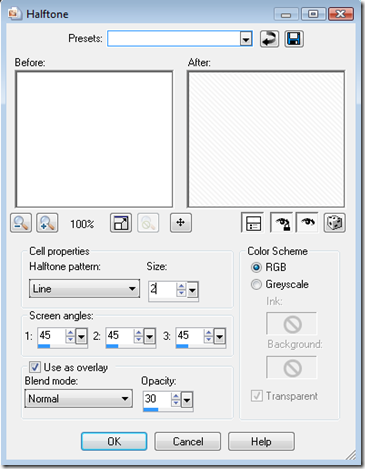
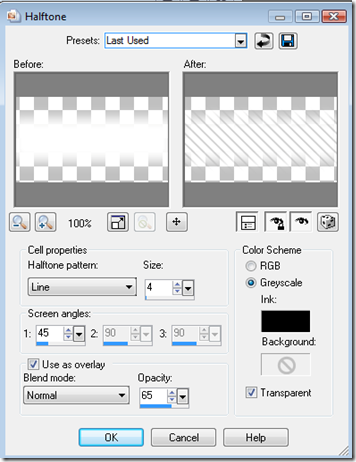
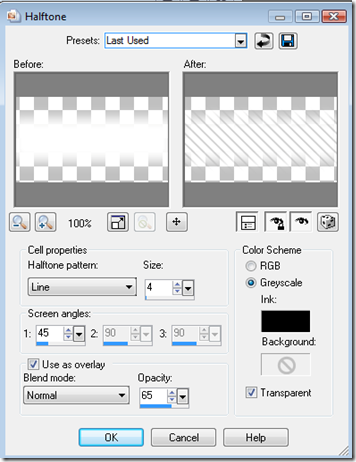
Keeping the area selected use Effects/Artistic Effects/Halftone and use the following settings:

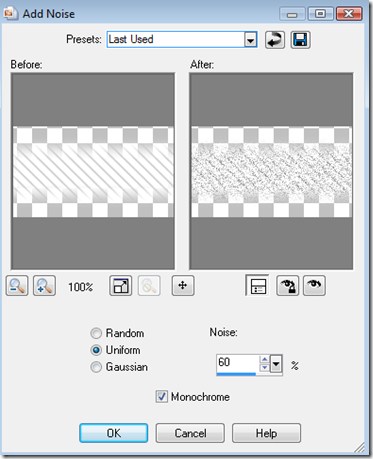
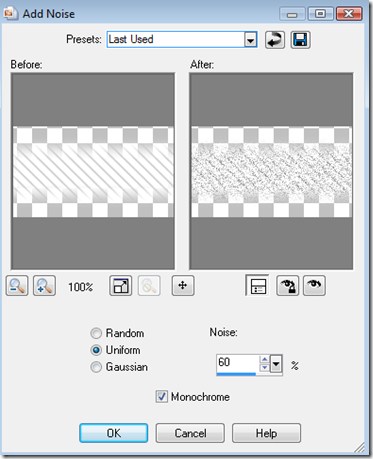
Keeping the area selected use Adjust/Add Remove Noise/Add Noise and use the following settings:

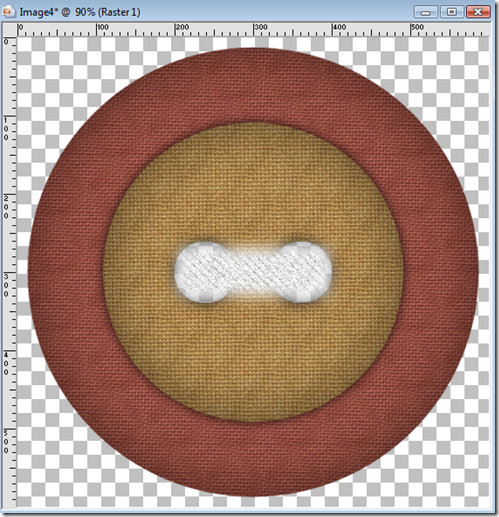
Then Select None and using your Script tool…..run the Center Layer Script that comes with PSP. (If you cannot find this it is under Scripts Restricted/Center Layer). Your image should appear now as below.

Now let’s smooth out the area and make is appear as if it is inside the circles. Select the layer that has your small white circles we used to make our button holes. Using your magic wand select both the white circles and then Selections/Invert. Return to the layer that has your thread on it. Using your eraser tool erase around the outside of the circles just to the left and right.

Select None. Then add a drop shadow to your thread layer using the same drop shadow properties as before.
Then select the layer with your two small circles we used for the holes and Delete Layer. Then Layers/Merge/Merge Visible and your button with thread is now complete!

You can play around with different settings for your cut outs and drop shadows and threading. Play around and change it up as you need, but most importantly…..have fun!
I created a script while writing this tutorial. You can click HERE to download it for FREE! Works in PSP 9 and Up.