It has been awhile since I have had a chance to post anything to my blog. Oh how I have missed you blog and all my faithful followers! Most of you know I am a graduate student and have been extremely busy this semester with school, teaching, research and raising a teenaged son all on my own. Phew! I get tired just thinking about it. Where does the time go? Where does my energy come from? At any rate, we are off for the summer and I am excited that this fall will be my last semester. I have one more class to go and to finish my research and thesis. Wish me luck!
So, since I now have time to visit with all of you I am posting the 4th part to the textbox/frames series. There are 5 parts. With all luck I will be posting number 5 today as well! So, here we go!
This tutorial was written using Corel Paint Shop Pro X but will work in newer versions and possibly older versions down to 8 I believe. It uses a fabulous script I found while playing in Google one day. I just know you will LOVE this script!
Materials:
Vector Paint script. You can find it HERE! Read and follow the instructions for installation of the script.
Got the script? Opened your PSP? Ready? And we are off!
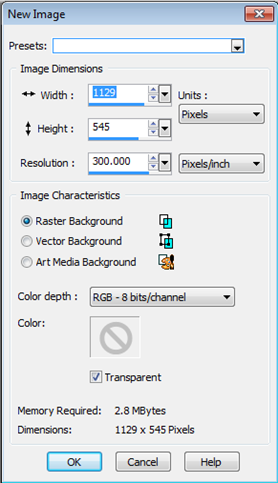
Step 1 – Create a new file using the following settings:
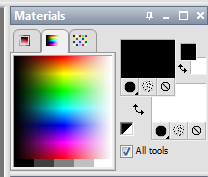
Step 2 – Set your background color to white and your foreground color to the color of your choice for the effect we will be creating on our textbox/frame. For this tutorial I will be using black as my effect color to make viewing this tutorial easier.
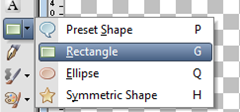
Step 3 – Click on your preset shapes tool and select the rectangle shape.
On the top of your toolbar, for the shapes tool, use the following settings:
Mode: Draw Rectangle
Create On Vector : Checked
Horizontal Radius: 45.00
Vertical Radius: 45.00
Line Style: Solid
Width: 0
Anti-alias: Checked
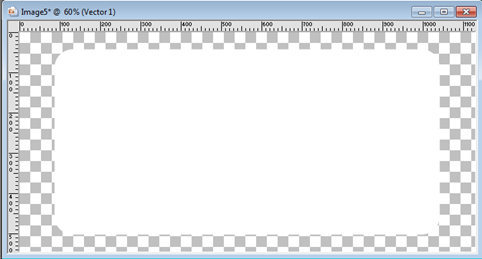
Starting at the top left (give yourself space at the top, bottom and sides for the effect we will be adding) and click your left mouse button then drag to the bottom right hand corner. Release your mouse button when you have reached the location where you want your shape to stop. Your image will appear as below.
Step 4 – Using your Pick Tool (For PSP 9 and earlier this would be the Raster Deform Tool)
select the rectangle we just created and right click. Select Convert to Path.
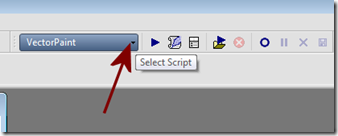
Step 5 – Make sure your Script Tool is on the toolbar. If it is not, go to View, Toolbars and select Script:
Now click on the dropdown box button on your script selection tool:
And then find the script you downloaded titled VectorPaint:
Step 6 – Go to your Paint Brush Tool:
And select the paint brush you would like to use. For this tutorial I am using a leaf brush I had previously converted from an Adobe Photoshop brush. You can find the tutorial on converting Photoshop brushes for use in PSP HERE.
Here is the brush I selected:
You will need to play around with your settings depending on the paint brush you are using. For this tutorial I am using the following settings (Yours may vary depending on the brush):
Size: 50
Step: 125
Density: 100
Rotation: 33
Opacity: 100
Blend Mode: Normal
Step 7 – Once you have your settings to your liking, press the Play button on your script toolbar.
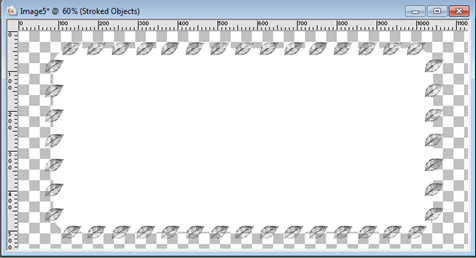
The script will run and my image now appears as below (Yours will vary depending on the brush you have chosen):
Step 8 – Your Layers Pallet will appear as below:
Be sure the Stroked Objects is your active layer and go to Edit/Copy. Then Edit/Paste as a New Image. And our leaf textbox now appears as below:
You can continue using the same shape you made earlier and select the Edit/Undo Script option and change your paint brush as often as you would like to make different Painted Textbox Effects. Here are some more samples using different paint brushes with varying settings:
This one below is probably one of my favorites….I have flood filled the background so you can see it better:
This is one of the most fun scripts to play with. The possibilities are endless with this script. There are many brushes out on the internet for free, or you can create your own to use. You can create unique textboxes/frames to meet any of your design needs. It is great to use to create journal tags, candy wrapper textboxes, picture frames, and so much more! Now go! Get out of here and go play! Be creative! And most importantly….have fun learning your Paint Shop Pro! I hope you enjoyed this tutorial….and it looks like I WILL have time to finish the textbox series today….look for #5 coming soon!





















No comments:
Post a Comment