I found that Lynn had asked “How do you make these?” on the Wrapcandy forum. So, I just had to take the challenge. Thank you Lynn for the inspiration!
I wanted to make this as easy as possible so I went ahead and made a bracket brush for this tutorial.
This tutorial was written using Corel Paint Shop Pro X but will work easily in earlier as well as newer versions.
Materials:
My Bracket Brush (get it HERE) Download the brush and the accompanying brush script and place them in your Brushes folder within PSP or within My Documents/My PSP Files/Brushes.
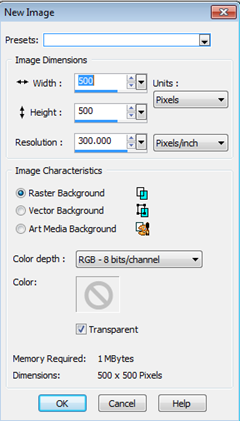
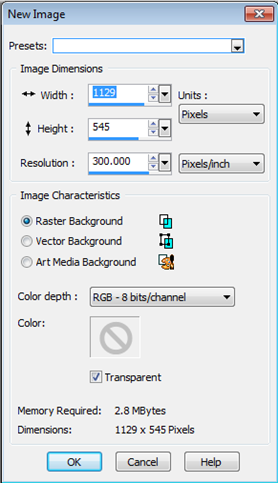
Step 1 – Create a new image using the following settings:
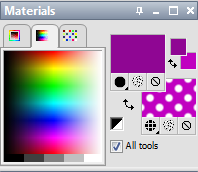
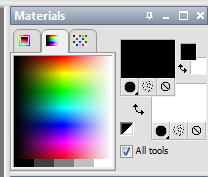
Step 2 – Set your foreground color to the color you want for your brackets and the background color to the color or pattern you want for your background. For this tutorial I am using a polka dot pattern for my background and a couple shades of purple darker for my foreground color.
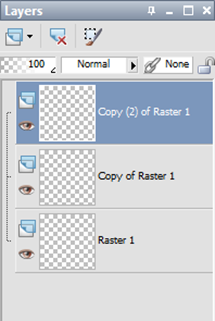
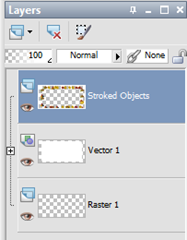
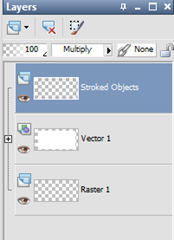
Step 3 – Go to the layer titled Raster 1 in your Layers Pallet. Right click and duplicate twice. Your Layers Pallet should look like the following:
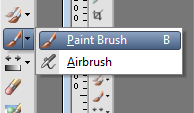
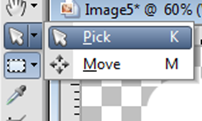
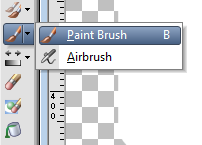
Step 4 – Make Copy (2) of Raster 1 the ACTIVE layer and then select your Paint Brush tool.
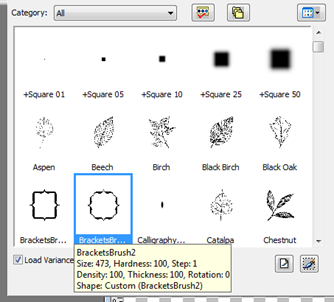
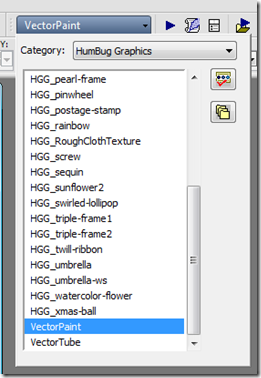
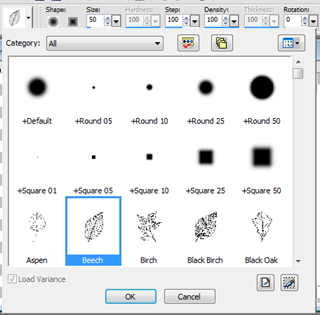
Find the brush titled BracketsBrush2. Be sure the Load Variance button is checked.
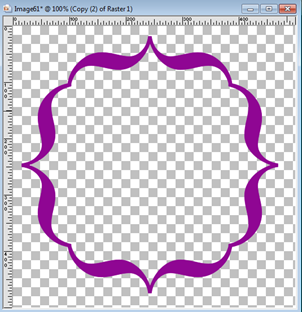
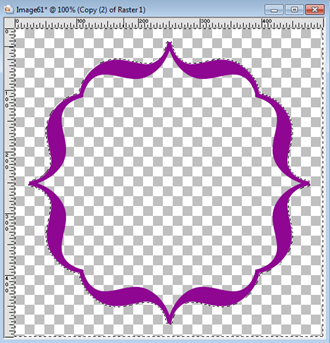
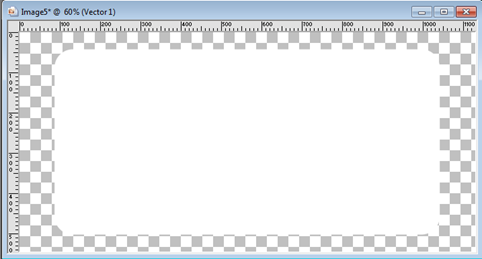
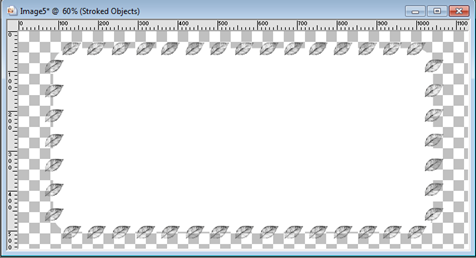
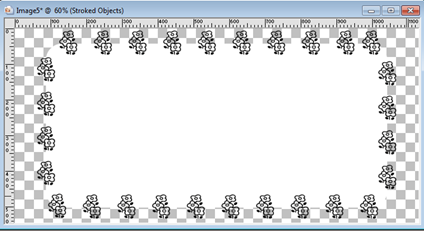
And then place the brush in the center of the image and “Paint” your bracket onto the workspace.
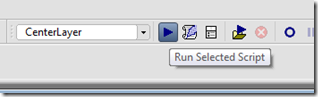
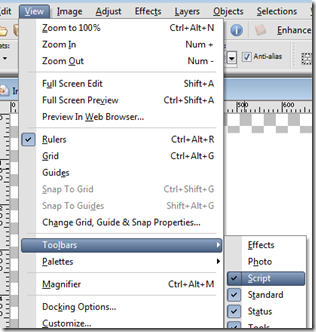
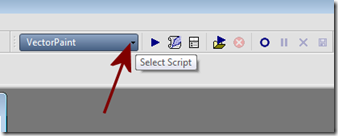
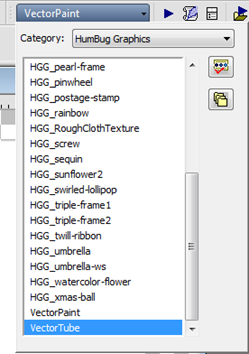
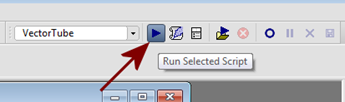
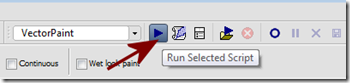
Step 5 - Go to your scripts toolbar and using the drop down box select the Scripts Restricted folder and run the Center Layer script. This will make sure your brackets are centered.
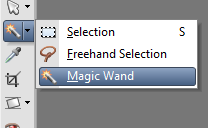
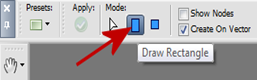
Step 6 – Using your Magic Wand tool
select the area OUTSIDE the brackets. Your “marching ants” will appear as follows:
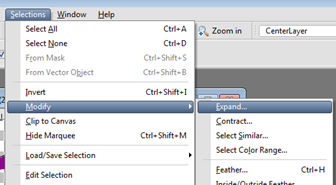
Step 7 – Go to Selections/Modify/Expand
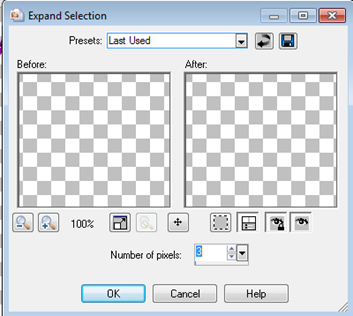
and use the following settings:
Step 8 – Make the layer titled Copy of Raster 1 the ACTIVE layer and then select your Flood Fill tool.
Right click and flood fill the area OUTSIDE the bracket with your background pattern or color. Then go to Selections/Select None. My image appears as below:
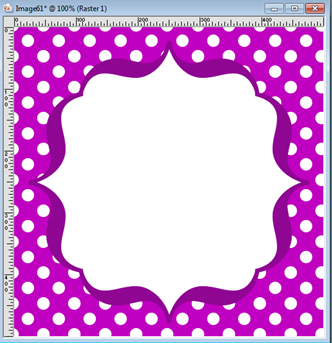
Step 9 – Make the layer titled Raster 1 the ACTIVE layer and flood fill using the color of your choice. For this tutorial I am using white. My image appears as below:
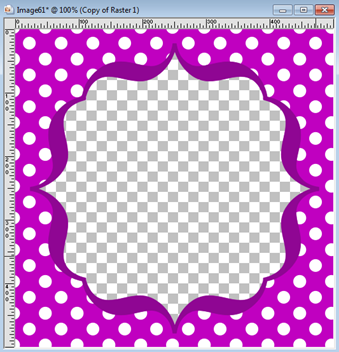
Step 10 – Make the layer with your bracket the ACTIVE layer (Should be Copy (2) of Raster 1). And go to Selections/Select All then Selections/Float and then Selections/Defloat. My brackets are selected and the workspace appears as below:
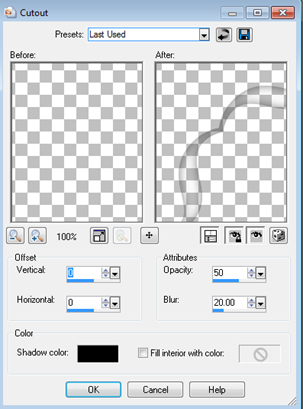
Step 11 – Go to Layers/New Raster layer and add a new layer. Then go to Effects/3D Effects/Cutout and use the following settings:
Go to Selections/Select None.
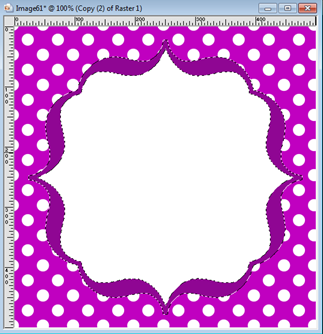
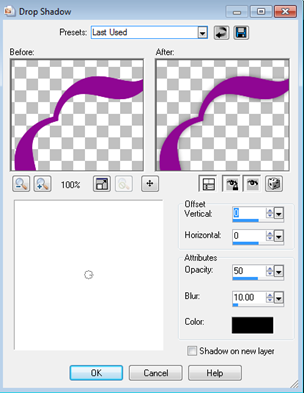
Step 12 – Make the layer with your brackets the ACTIVE layer and go to Effect/3D Effects/Drop Shadow and use the following settings:
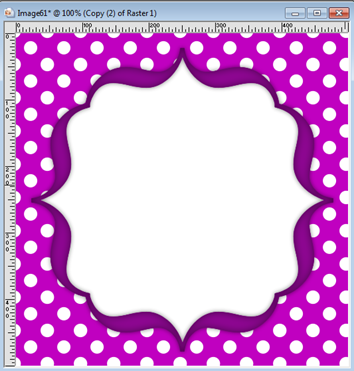
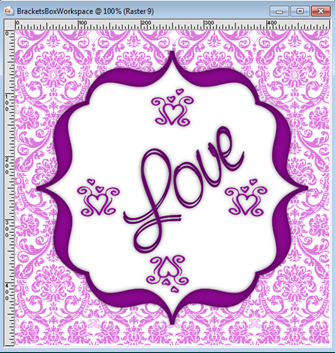
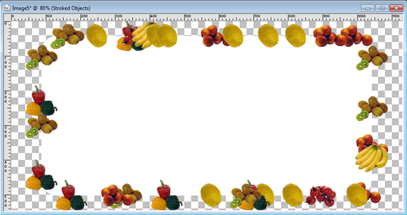
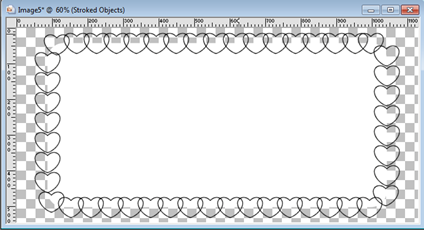
Our image now appears as below:
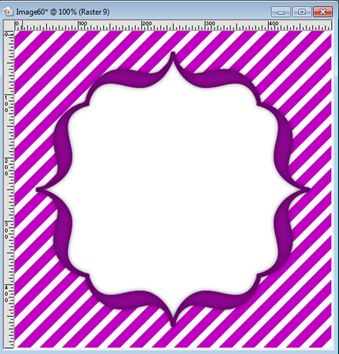
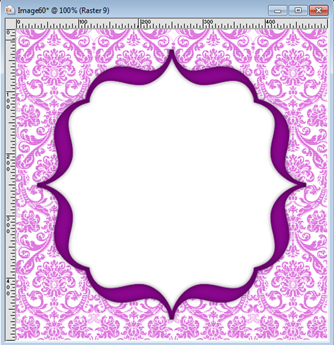
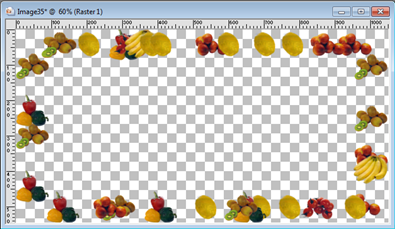
Now you can leave these as layers and save the file as a PSP file and just change the colors/backgrounds as you would like for future designs. Here are a couple more examples using different backgrounds and adding some text and elements.
I hope you enjoyed this tutorial and I look forward to seeing all of your creations!