OK, thus far in this textbox series I have shown you how to create a basic textbox using the shapes tool, how to create a textbox using your line styles as well as how to create your own line style. This section will focus on creating textboxes with actual text! For this tutorial we will talk about the following:
1. Creating a word art textbox using the text to path option.
2. Creating a word art textbox using the reverse text to path option.
This tutorial was written using Corel Paint Shop Pro X but will work in earlier versions as well as newer versions.
And here we go!
TEXT TO PATH
Step 1 – Create a new image using the same settings as the previous two textbox tutorials.
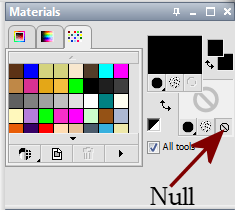
Step 2 – We will be creating a textbox with an outer edge only and no interior fill. Set your Foreground color to the color of your choice for the outside border and set your Background color to Null. For this tutorial I am going to keep the black outline. See below:
Step 3 – Select the Shape Tool and use the Rectangle setting.
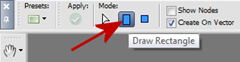
At the top you will see the shape options on the toolbar. Use the following settings:
Mode: Draw Rectangle

Create On Vector : Checked
Horizontal Radius: 45.00
Vertical Radius: 45.00
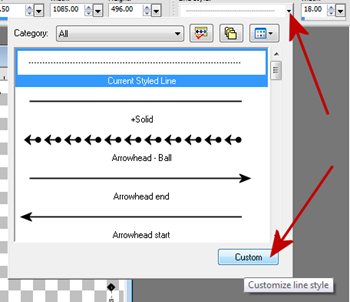
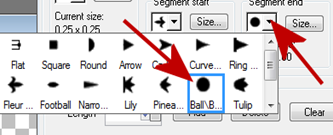
Line Style: Solid
Width: 10
Anti-alias: Checked
Starting at the top left corner, click your left mouse button then drag to the bottom right hand corner. Release your mouse button when you have reached the location where you want your shape to stop. Your image will appear as below.
Step 4 – We will resize our canvas so that our text can fit around the outer edge of the textbox. Go to Image/Canvas Size and change the settings to add 200 pixels to the top and the bottom. Be sure to select the Center button in the Placement area to place your original textbox in the center of the newly sized canvas. See below.
Step 5 – Make the Raster 1 layer the active layer by clicking on it. Then return to your Material Pallet and click OFF the transparency option for your background color. Change this color to whatever color you want for your text. For this tutorial I am keeping it at black to make it easier to see.
Step 6 – Select your Text tool.
And place your cursor at the center of the top line of your rectangle. You will see a Text Tool with a semi-circle under it. Then click to select the line area as your placement and then start typing what you want to use as your word art. For this tutorial I am just going to use the words Happy Birthday.
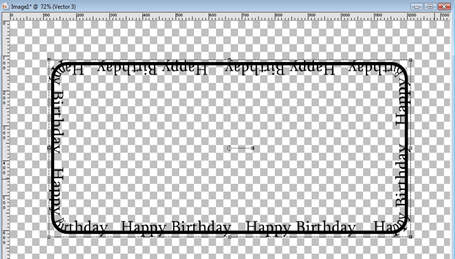
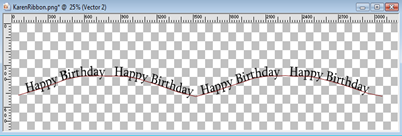
Your word art will start to conform to the shape of the rectangle we created earlier. Once you have all the text entered, click Apply and this is what your word art should now appear as: (will vary depending on the text size, color, and font that you selected)
Step 7 – Click on the eye next to the Vector 1 layer and your image now appears as below:
Viola! You just created a word art frame that will fit nicely as a textbox. Now we are going to move on to Reverse Text to Path. Make sure the Vector 2 layer is selected as the active layer and go to Objects/Properties and give this word art a name. Then go to File/Export/Custom Shape. Name it the same as you did under the properties and the word art will now be available to you as a preset shape anytime you need it.
REVERSE TEXT TO PATH
Now, using the same rectangle we made earlier, we are going to reverse our text path.
Step 1 – We will first click on the eye next to the Vector 2 layer to make it invisible. Then click on the Vector 1 layer to make it the active layer and click the eye to make it visible. Then select your Pick Tool (Raster Deform for PSP 9 and below) Click on the center of the canvas and then right click and select Convert To Path.
Step 2 – Click on the Pen Tool and then go to Object/Edit/Reverse Path.
Step 3 – Repeat steps 5 and six above. Your text will reverse the path and appear as below. (will vary depending on the text you are adding)
Now if we click on the eye next to Vector 1 again, we lose the line and have only the word art left.
Now you have learned two different ways to add text to a path. The reverse path may look funny for this rectangle, but it comes in extremely handy when you are using it for circles. Below is an example of using this combination of the top lettering being the Text to Path and the bottom lettering being the Reverse Text to Path on a circle shape.
To accomplish this, I create a circle shape using the Shape Tool. I complete the text to path at the top by completing steps 5 – 6 used in the first part of this tutorial. Then I make the Vector 1 layer the active layer and go to Edit/Copy. Then go to Layers/New Vector Layer. Then go to Edit/Paste as a New Vector Selection and place the new circle on top of the first circle. Then I repeat the necessary steps above to reverse the path for the newly created vector selection. Then I click the eye of Vector 1 layer to make it invisible. And click the Vector 1 layer to make it the Active Layer. Then I go to Layers/New Raster Layer. And then select the Text Tool to start my text at the bottom of the shape. Once I have the text the way I want it, I select the layer with the newly created circle shape selection and using the Pick Tool (Raster Deform tool for PSP9 and earlier) I move the circle shape up until the text looks the way I want it to.
So there ya’ have it. Two Text to Path options for you to use to create custom textboxes as word art, or word art on any shape. We have two more tutorials coming for the custom textboxes series. Be keeping your eye out for them. I hope you enjoyed this tutorial and look forward to seeing all of your creations!