.
Previously, I had posted a tutorial on colorizing grayscale images using the Colorize tool in Paint Shop Pro. The difficulty with colorizing a grayscale image is to get the color to match your color scheme the best. Often, this means using the colorize in combination with adjusting the brightness and/or contrast and even then you may not get it exact. So this tutorial will show you how to use the grayscale image as an overlay using your current color scheme.
This tutorial was written using Corel Paint Shop Pro X but will work in earlier as well as newer versions. For this tutorial I am using a grayscale frame that I created specifically for this tutorial. I have two different small textured frames I created for you to practice with. You can download them for free HERE.
Step 1 – Open a grayscale image. Go to Window/Duplicate and then close out the original. This will allow you to make changes without making permanent changes to the original image.
Step 2 – Using your magic wand, select the area inside and outside the frame and then go to Selections/Invert
Your image will appear as below:
Notice the “marching ants” on the inside and outside of the frame creating a selection around the frame?
Step 3 – Go to Layers/New Raster Layer and create a new layer.
Step 4 – Click on your foreground materials pallet and use the dropper tool to select the color you want from the swatch or using the RGB values you want to use. Flood fill the selection on the new layer using the color you selected. For this tutorial I am using a color from a color swatch.
Your image will appear as below:
Step 5 – Go to Selections/Select None. Then arrange the layers as to move the new raster layer with the color BELOW the original layer. Below you will see the color layer as Raster 2 being positioned above Raster 1. Using your mouse, click on the layer and drag it below Raster 1.
From this:
To this:
Your image will now appear as below:
Step 6 – Make the grayscale layer as the active layer:
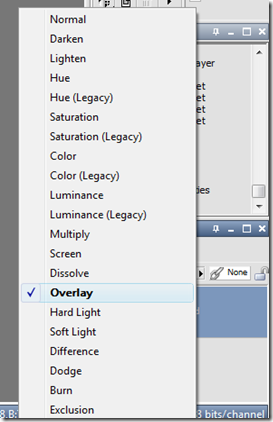
Select the Blend Mode Tool above the active layer:
Change the mode to Overlay:
Your image will now appear as below:
Now, you have a couple options. You can either go to Layers/Merge/Merge Visible and then save the image in the format you would like. Or you can export as a PNG file and then save the product with layers in tact for future use as a template.
Relax, play, be creative, and most importantly, have fun with your PSP! I hope you enjoyed this tutorial and look forward to seeing some of your creations!