I have received an e-mail asking how to make a quick page. Thank you Shawnda for the inquiry! It seems more often than not most scrapbooking tutorials are written for Adobe Photoshop. This tutorial, however, was written using Corel Paint Shop Pro X. It will work in earlier versions and newer versions as well. I used the Winter Wishes Color Swatch shared by Sharon Kegley on the Wrapcandy Forum.
Materials that you will need: two papers and a frame. You can download the Winter Wishes Materials for free HERE.
Got the download? Unzipped it? Ready to go? Awesome! Let’s proceed!
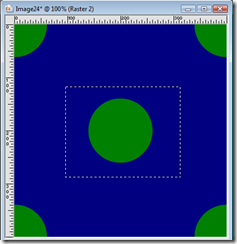
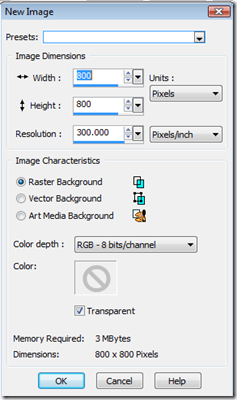
Step 1 – Open RDD-WinterWishesPaper2. (Or any other paper that you want to use).
Once it is open go to Window/Duplicate. Close out the original as to not damage the original. Repeat for RDD-WinterWishesPaper1. Then click on Paper 2 and the rest will be created on this image.
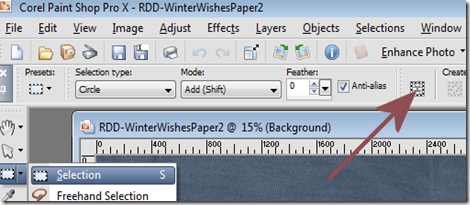
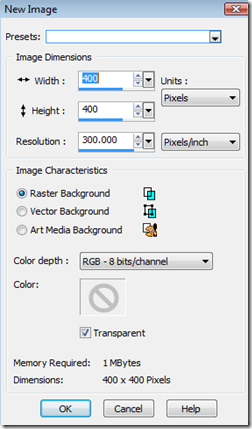
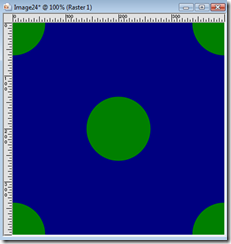
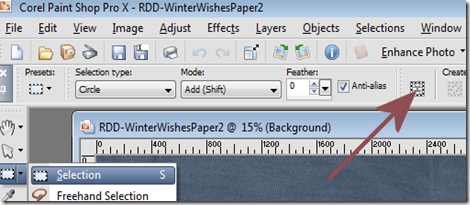
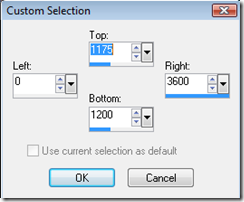
Step 3 – Make a Custom Selection (See below)
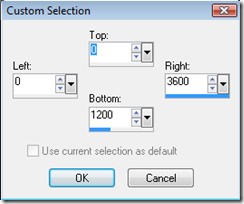
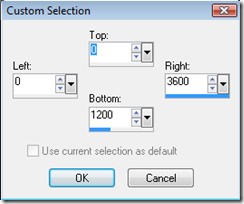
Use the following settings:

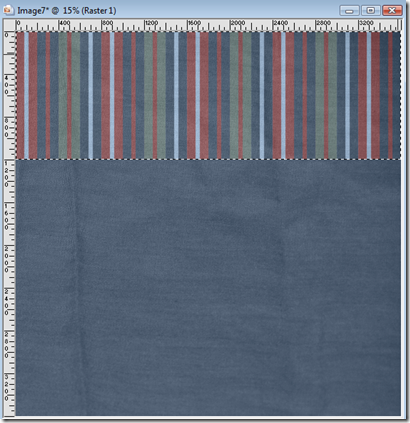
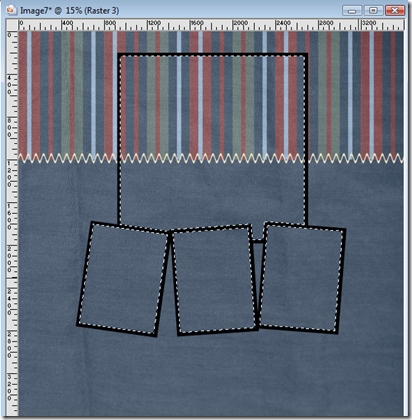
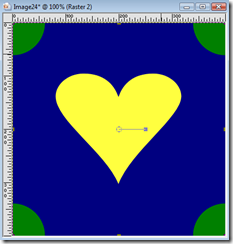
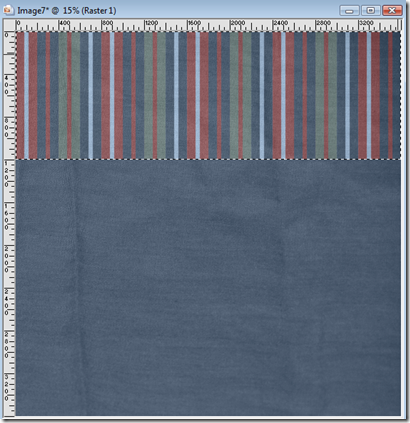
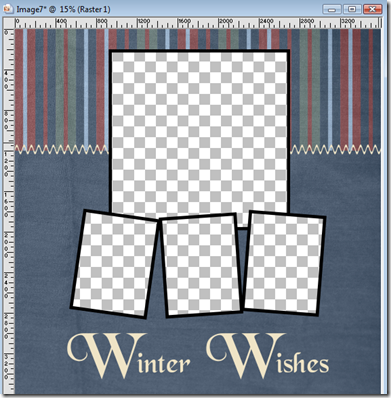
Your image should appear as below:

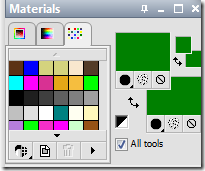
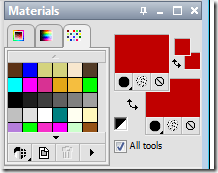
Go to: Layers/New Raster Layer and flood fill the selected area with the RDD-WinterWishesPaper1 (use your material’s pallet to select the Paper1 as your fill pattern). *** See Below ***

Then go to Selections/Select None.
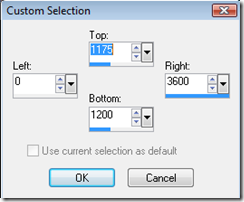
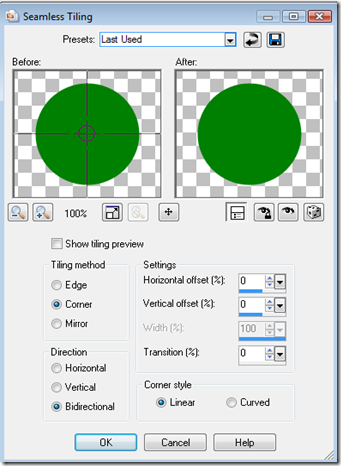
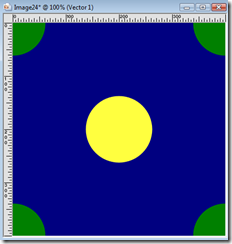
Step 4 – Create another custom selection using the following settings:

Go to Layers/New Raster Layer and flood fill using a solid color (this will become a stitching). For this tutorial I am using the light pink that was given in the Winter Wishes Color Scheme. Then go to Selections/Select None.
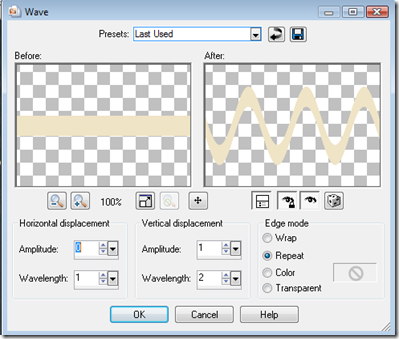
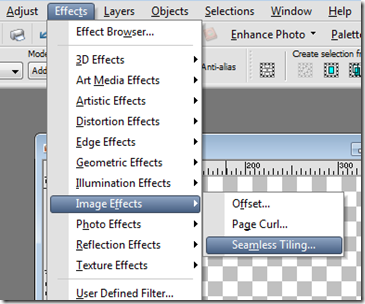
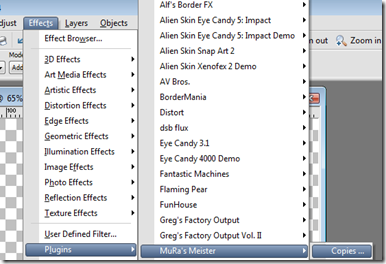
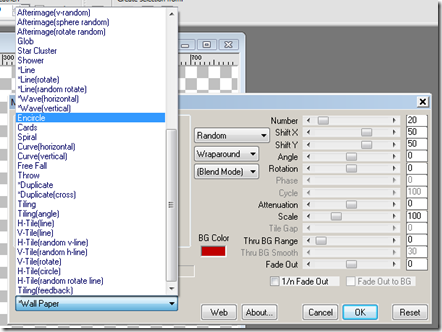
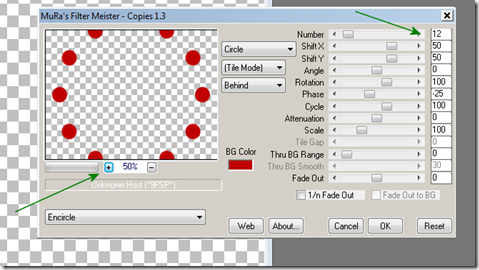
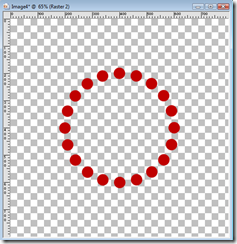
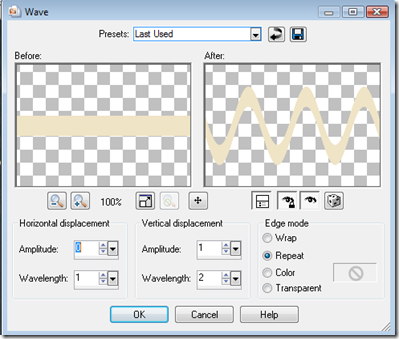
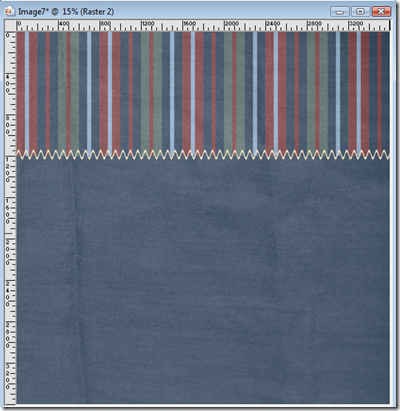
Go to Effects/Distortion Effects/Wave and use the following settings:

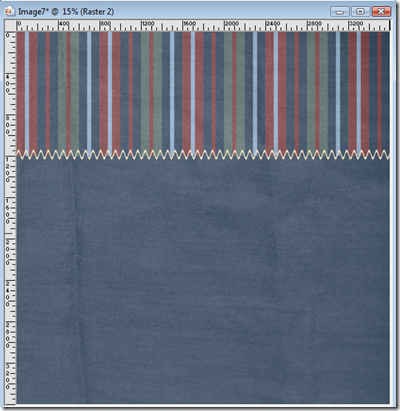
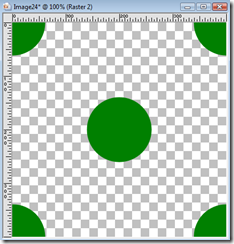
Your image will now appear as below:

Step 5 – Close out the striped paper pattern and open the frames file.
Still on the frames file go to Edit Copy. Then go to your quick page and go to Edit/Paste as New Layer.
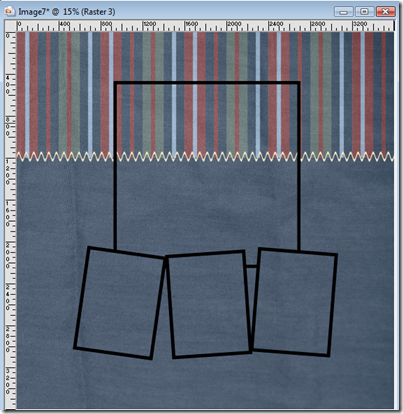
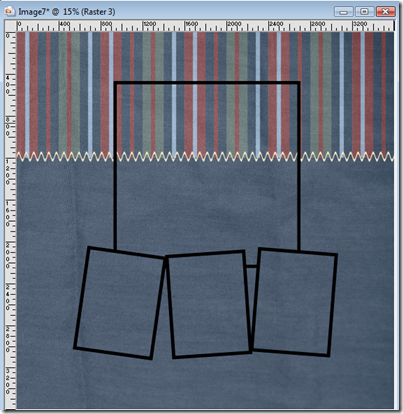
Your image will now appear as below:

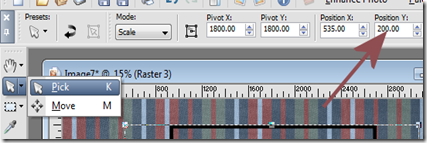
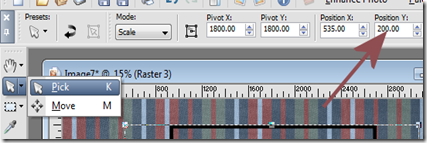
Step 6 – Using your Pick Tool (Raster Deform for PSP 9 and below), change the Position Y to 200. (See Below)

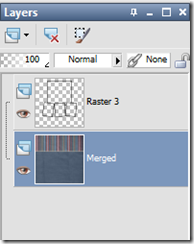
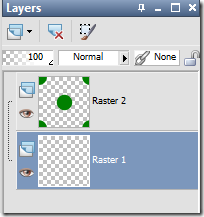
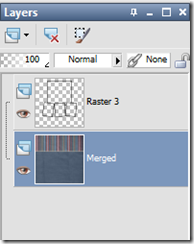
Step 7 – Make the Frames Layer (Raster 3) Invisible. Then select the Raster 2 Layer and go to: Layers/Merge/Merge Visible. Then make the Frames Layer (Raster 3) visible again. Then select (click on) the frames layer to make it the active layer.
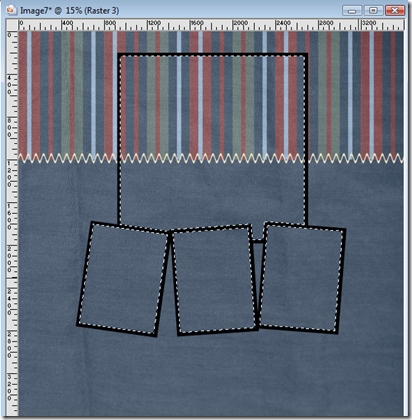
Step 8 – Using your Magic Wand, select the areas within the frame. Your image should appear as below:

Select your Merged Layer

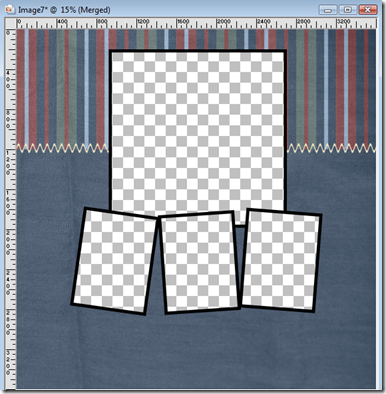
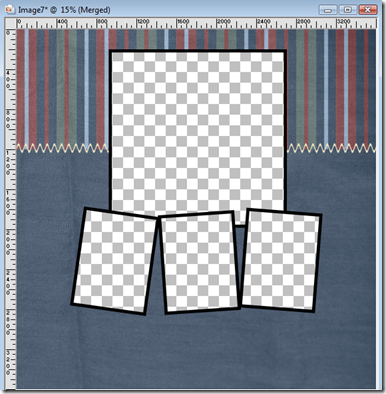
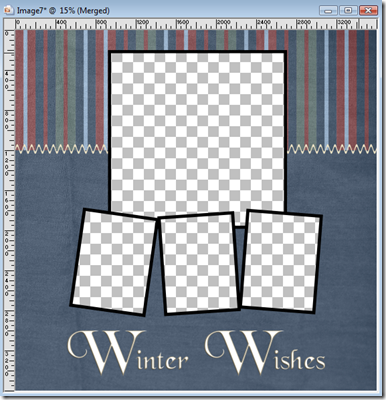
And press your Delete Key and then go to Selections/Select None and then go to Layers/Merge/Merge Visible. Your image should now appear as below:

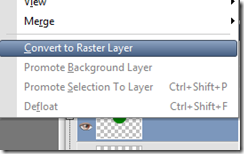
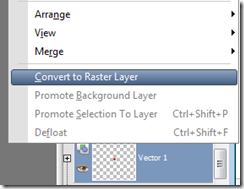
Step 9 – Add your text as you wish. For this tutorial I am adding Winter Wishes using Font: Black Chancery with the W’s as 400 pixels and the remaining as 200 pixels. Resized using the Pick Tool (Raster Deform for PSP 9 and below) as needed. Then go to Scripts Restricted and use the Center Layer Script that comes with PSP. Right click on your text layer and select Convert to Raster Layer. Then using your Pick Tool (Raster Deform for PSP 9 and below) change the Position Y to 3000.
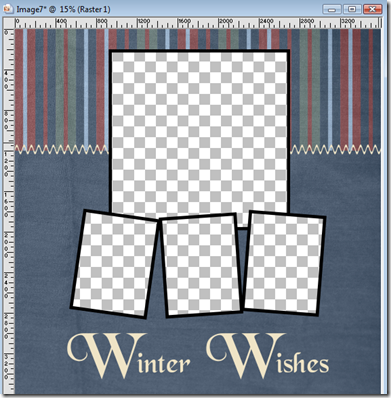
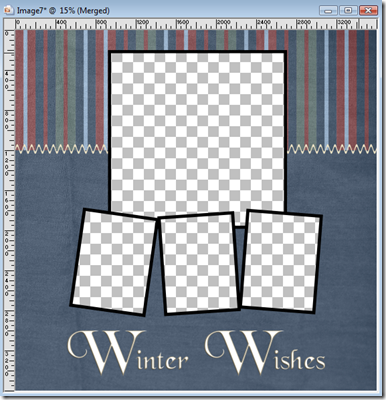
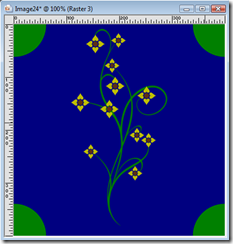
Your image should now appear as below.

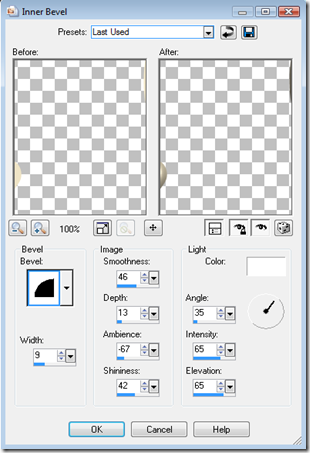
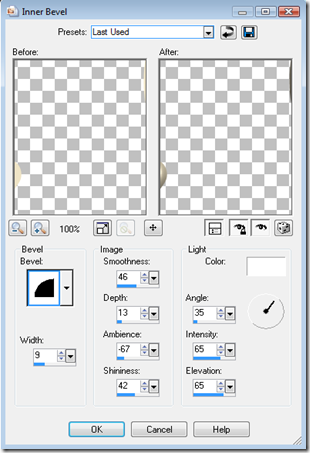
Step 10 – Optional Step – select your text by selecting any area, using your magic wand, outside the text and then go to Selections/Invert. Then go to Effects/3D Effects/Inner Bevel and create the inner bevel of your choice. Then go to Selections/Select None. For my inner bevel I am using the following settings:

Your image will now appear as below:

Step 11 – Go to Layers/Merge/Merge Visible and then save your Quick Page as a PNG file. It is now ready to be zipped and ready to be uploaded to your store, blog or file sharing site.
I do so hope you enjoyed this tutorial and I look forward to seeing what other papers you might use to create the same layout and what other titles you may come up with. It would be great to see a variety of quick pages made using this tut!